GitHub Pagesを使って静的Webページを公開してみた

ポートフォリオサイトを作りたくて作り方を調べていたら、GitHubに行き着きました。なんと静的ページならGitHub Pagesと言うサービスで簡単に公開できてしまうんですね。AWSとWordPressを使おうとか考えていましたが、そこまでコストをかけるメリットはなさそうなので、GitHub Pagesを使ってみることにしました。
GitHubのリポジトリを作成
とりあえずリポジトリを作成します。
このリポジトリ名がURLに入るので気をつけましょう。
私はポートフォリオ用なので、portfolioというリポジトリを作りました。
ドキュメントの作成
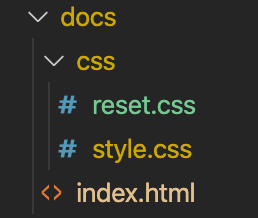
docsというフォルダを作成し、その中に表示したいHTMLファイルを作成します。もちろんCSSやJavaScriptも使えるので、必要に応じて作成します。
私はdocsというフォルダの中にindex.htmlとcssフォルダを作成しました。

ページを公開
ドキュメントを作成してリモートにプッシュしたら、GitHubのリポジトリのページへ行きます。
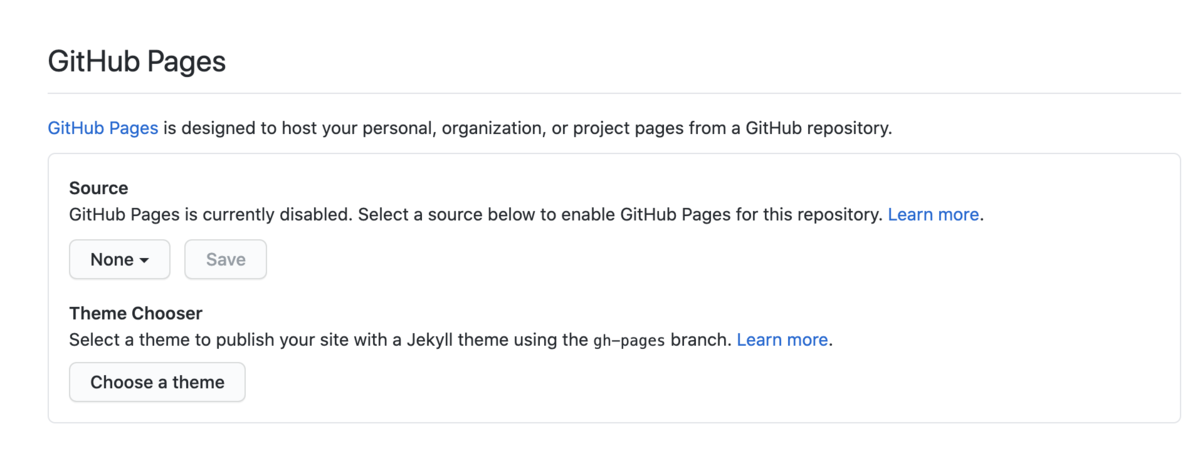
Settingsの下の方に、GitHub Pagesという項目があります。

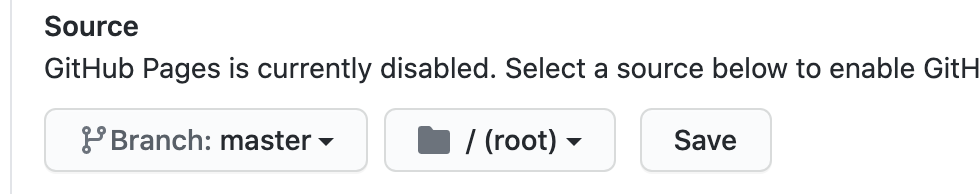
Noneとなっている部分をクリックして、masterを選択します。

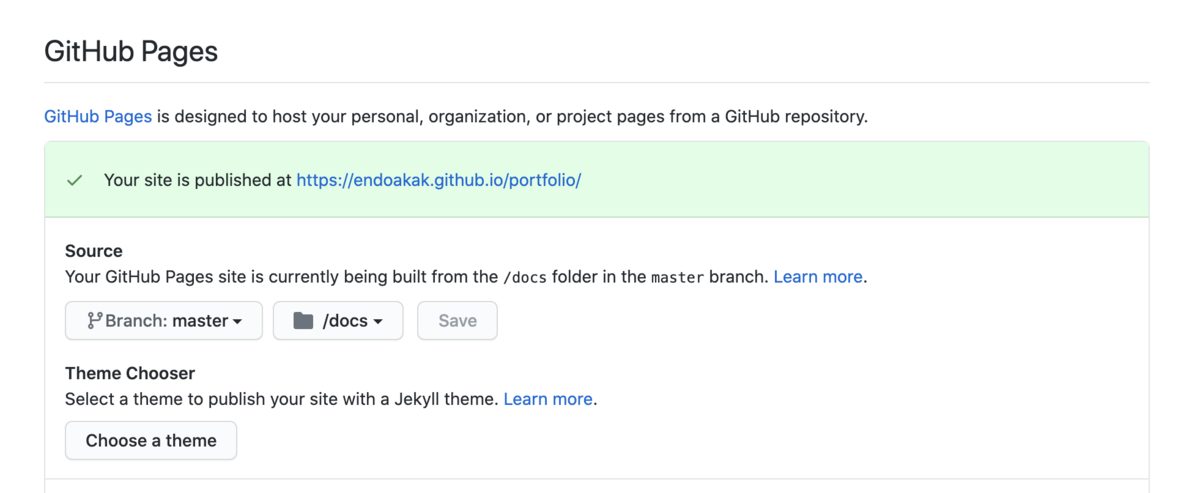
rootをクリックしてdocsに変更し、saveを押します。

これでページが公開されました。表示されたURLにアクセスすると、作成されたページが表示されているはずです。

URLは、https://ユーザー名.github.io/リポジトリ名/となっています。
自分で取得したドメインに変更することもできるみたいです。
まとめ
- GitHub Pagesを使うと静的Webページを簡単に公開できる
- docsというフォルダの中に表示したいHTMLファイルを作成する