READMEを書くのに使ったもの

初めて作ったアプリのREADMEを書きました。その中で調べたものや使ったものをまとめてみます。
一覧
脈絡なくいろいろ書くので。
- マークダウン記法
- MacのスクショとPicGIF Lightでgif作成
- Issueに画像をアップロード
マークダウン記法
READMEはマークダウン記法と呼ばれる方法で記述していきます。私の場合は2ヶ月近くブログを書いているので慣れてきたのですが、そうでなくてもそんなに難しいものではないです。
マークアップ言語を簡単にしたもの、という説明をどこかで見たのですが、確かにそういう感じだと思います。その人がそう言っているだけだったのか本当にそうなのかは定かではないですが。
具体的には、見出しや文字の装飾をできたり、コードや画像を埋め込めたり、などの機能があります。「#見出し」のように言葉の前に#をつけると見出しになります。htmlのタグを使えるので、imgタグを使って画像を入れることもできます。
詳しい書き方の一覧を作るのは大変なのでやりません。普段使わないものは知らないですし。必要になった時に、先人達のまとめをありがたく参考にさせていただきましょう。
MacのスクショとPicGIF Lightでgif作成
アプリのイメージを掴んでもらうため、実際のアプリの画面をREADMEに貼ることが多いと思います。そのため画面のスクショ機能は大活躍します。
Macのスクショ
Macのスクショは3パターン覚えておけばOKです。 どれもデフォルトでは画像はデスクトップに保存されます。
Command + Shift + 3
これで、画面全体のスクショが撮れます。Command + Shift + 4
範囲を選択してスクショが撮れます。ブログを書くときも大活躍しています。Command + Shift + 5
いろいろと設定できます。ウィンドウの指定、範囲の指定、静止画ではなく動画の撮影、などをできます。動画を撮りたければこれです。
PicGIF Lightでgif化
アプリの動きを伝えるのに、静止画だけでなく動画も貼りたいですよね。そんな時はgifを作成する必要があります。
gifの作成について調べたら、いろいろなアプリがあって逆に困ったのですが、私はこれを選びました。特に意味はないです。複数のサイトで紹介されていて、使い方が簡単そうだったからです。
まずはApp storeからインストールします。
開くとこのような画面が出てくるので、ビデオの追加をクリックします。

gifにしたい動画を選択します。
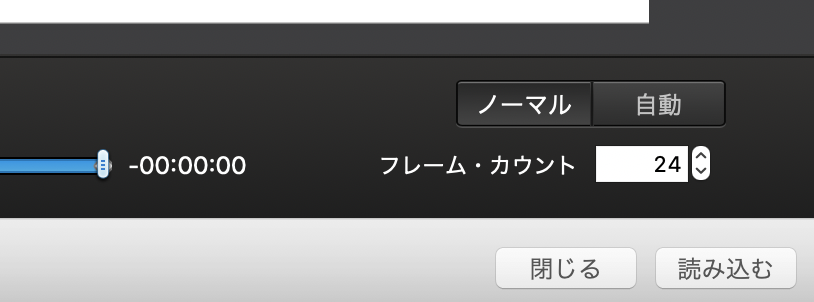
わかりにくいですが、右下の方に「読み込む」というボタンがあるのでクリックします。

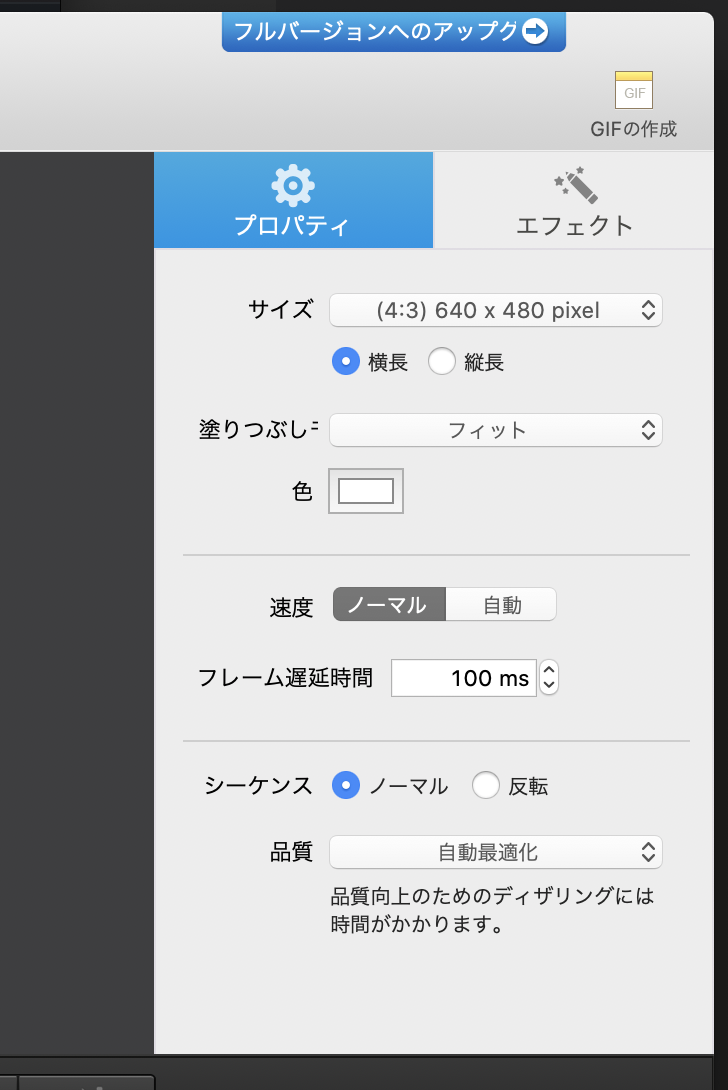
設定をしたら右上の「gifの作成」を押して、gifを作成します。設定は、特にこだわりがなければ変更しなくて構わないです。

gifのプレビューが表示されるので、問題なければ保存して終了です。
Issueに画像をアップロード
READMEに画像を貼るためには、画像のURLが必要になります。これも方法は一つではないと思いますが、多分一番簡単な方法はGitHubのIssueにアップロードすることです。
まずGitHubのIssuesの画面から、New issueを押して新しいIssueを作成します。
次に、貼りたい画像もしくはgifをドラッグアンドドロップでアップロードします。
少し待つとURLが出来上がるので、そのままコピーしてREADMEに貼り付けます。
これで完了です。Issueの方は必要ないので消してしまって構いません。
まとめ
- READMEはマークダウン記法で書く
- 動画のgif化はアプリを使う
- READMEに貼る画像はIssueにアップロードすると楽