RailsアプリにGoogleフォントを導入してみた

アプリ制作に必須というわけでもないのですが、作りたい世界観に合うようにしたかったので、webフォントを導入してみました。
Webフォントとは
インターネット経由で読み込んで使うことのできるフォントを、Webフォントと言います。サイトを表示するときにネット上にあるフォントのデータを読み込むので、PCにインストールすることなくフォントを使用することができます。
検索したらいろいろなフォントが出てきますが、鉄板なのはGoogleフォントかと思います。
Googleフォント
Google様が用意してくれているwebフォントです。こちらから見つかります。
かなりの種類があって選べなさそうに思いますが、languageをJapaneseにすれば8種類しか残りません。優柔不断な人にはむしろありがたいかもしれない。
Noto Sans JPというのが特にメジャーでよく使われるらしいです。シンプルで使いやすそう。
導入の仕方
今回はKosugi Maruというフォントを導入してみたいと思います。これにした理由は一番変化が分かりやすそうだからです。
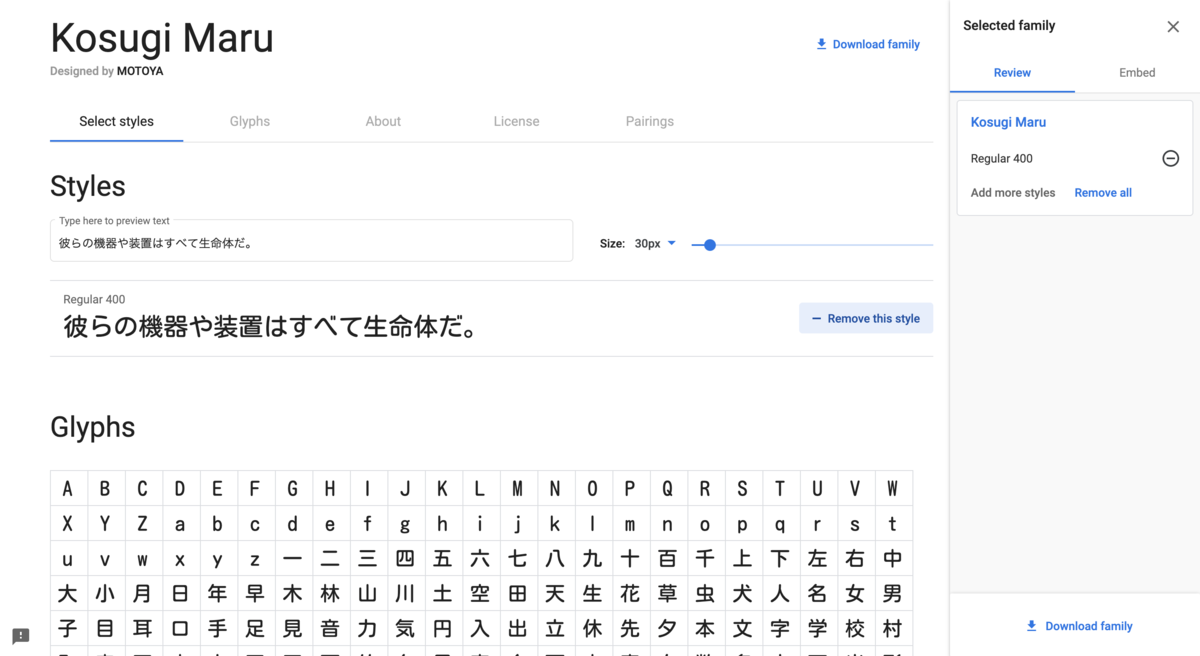
フォント一覧からKosugi Maruをクリックすると、こちらのページに飛びます。

右端の真ん中のあたりにある「+ Select this style」をクリックすると、このようにサイドバーが表示されます。

ダウンロードはしたくないので、サイドバーのEmbedを選択します。

表示されたlinkタグをHTMLのhead内に、cssをフォントを適用したい場所のcssファイルにコピペします。
Railsアプリで導入するので、app/views/layout/application.html.erbにlinkタグをコピペしました。
<!DOCTYPE html>
<html>
<head>
<title>Sample2App</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet">
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
cssの方は、アプリ全体に反映させたいのでapp/assets/stylesheets/application.cssに以下のように記述しました。
* { font-family: 'Kosugi Maru', sans-serif; }
導入はこれだけです。思ったより簡単。
見た目の変化
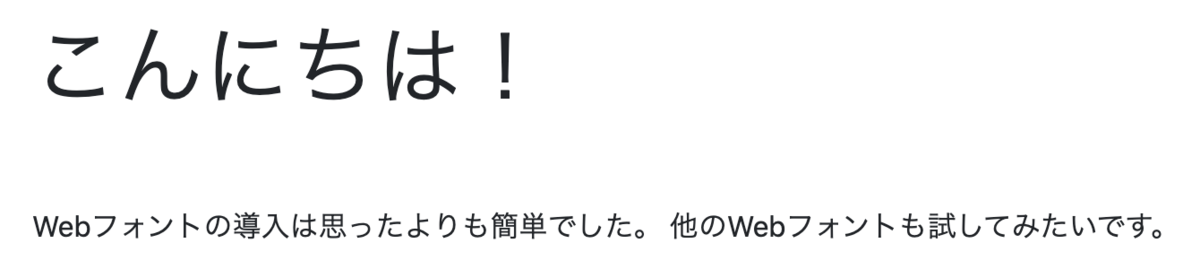
Kosugi Maruを導入する前のデフォルトの状態がこれです。

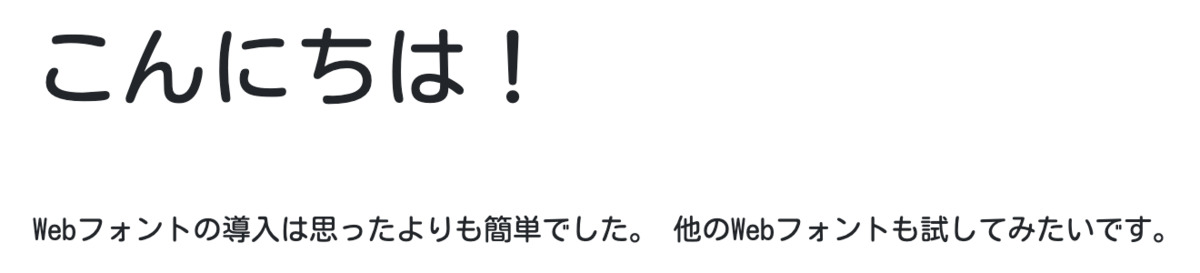
Kosugi Maruを導入した後はこのようになりました。

フォントが違うだけでなかなか印象が変わりますね。